A ReactJS vs AngularJS comparison is a popular topic. Out of all the front-end development JavaScript libraries in the market, these two frameworks have found the perfect place. When we think of the app development, two popular front-end technologies come into our mind which are ReactJS and AngularJS. React is an open-source JavaScript library while Angular is a structural web application framework.
ReactJS and AngularJS are used to create interactive single page applications. And, the number of JavaScript tools for single-page application development is increasing rapidly. Thus, before selecting any JavaScript framework, we should know about each and every framework and make the choice of which technology to rely on more challenging for us as web developers.
In this blog, we will discuss the comparison between Angular JS and React JS. In the next few minutes, you will be reading about what separates Angular and React from each other and which framework we should choose for developing any application.
Let’s have a look at some points about react vs angular: A leading JavaScript library and the best JavaScript framework.
Basic concept
ReactJS
ReactJS is JavaScript library that is View in MVC and requires Flux to implement the architecture. It Brings HTML into JavaScript and Works with the virtual DOM. It Requires additional tools to manage dependencies. It uses JavaScript and JSX programming language. It is best suitable for SPAs that update many views at a time.
AngularJS:
AngularJS is a Full-fledged MVC framework for AngularJS development written in JavaScript that brings JavaScript into HTML and Works with the real DOM. It manages dependency automatically. It uses JavaScript and HTML both languages. It is best suitable for single page applications that update single view at a time.
Data Binding

ReactJS
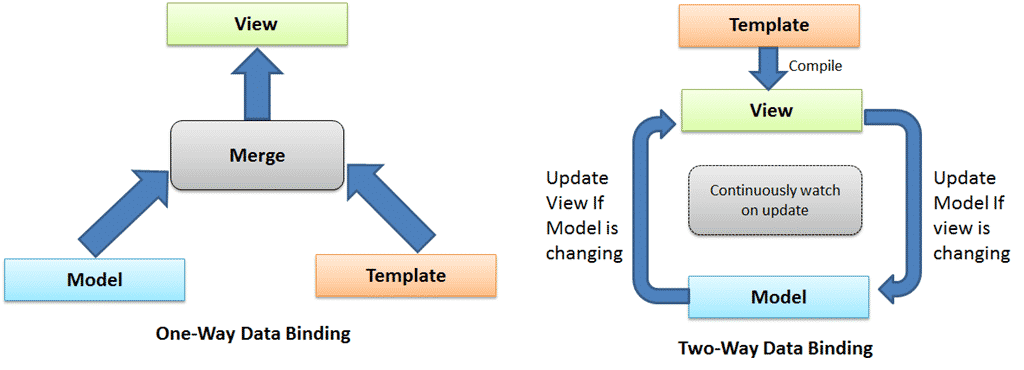
React uses one-way data binding, so, data can flow only in one direction. Because of this, it’s always clear where the data was changed. The process of one-way data binding in React keeps complexity under control. It’s much easier to debug self-contained components.
To implement a unidirectional data in React, Facebook created its own application architecture called Flux through one control point called the dispatcher. The dispatcher of Flux receives an action and transfers it to an appropriate store, which then updates itself. After finishing the updates, the View changes itself and sends a new action to the dispatcher. Thus, we can say that Flux is beneficial to update the data dynamically.
AngularJS
Data binding in AngularJS is the automatic synchronization of data between the view components and the model. AngularJS uses two-way data binding process so it allows a user to write less code. It connects the Document Object Model (DOM) values to Model data through the Controller. It means, if the user provides a new value to the app then there is view and model both are updated. Its drawback in two-way binding is its negative impact on the performance.
Performance

ReactJS
ReactJS introduced the concept of virtual DOM. DOM works as a, when our HTML document is loaded, react creates a lightweight DOM tree from JavaScript objects and saves it on the server. Thus, when the user input any new data in the browser then React creates a virtual DOM and compare it with the previously saved DOM. If data does not match then only it sends the HTML code on the server. Now, instead of sending completely new HTML to the browser, React sends the HTML only for the changed element.
Angular JS
AngularJS relies on two-way data binding, this makes our AngularJS application laggy. As we know, AngularJS creates a watcher for each binding to track changes in the DOM. It compares the new value with the initial value runs the $digest loop after the view updates. The $digest loop then checks actual changed values and the values tracked by the watchers. During development, we may come to a point when an app is packed with too many watchers for bound elements, the performance will decrease.
As we know, AngularJS applies changes in the real DOM in the browser. So, whenever the real DOM gets changed, the browser also has to change many internal values to represent a new DOM. This also decreases the application performance.
Componentization
ReactJS
React is a large JavaScript library the helps us update the view for the user. ReactJS cannot create applications on its own. Its library lacks the model and controller layers. Thus, Facebook introduces Flux, which can control the application workflow. ReactJS offers an efficient and easy way to build components trees. It produces a functional programming style in which component definitions are declarative. To compose your app with the help of React components is like to compose a JavaScript program from functions.
AngularJS
AngularJS is based on Model, Controller, and View thus it is complex and addresses single page application development. For AngularJS development object is responsible for Model Part, which is initialized by the Controller and then transformed into HTML to create the view for the user. It works with MVC and provides a reliable solution for development projects. AngularJS provides many standard services, directives, controllers, factories, etc. With AngularJS, we can break code into several files.
Conclusion
To conclude, both AngularJS and React are great for writing single-page applications. But they are completely different from each other. Some programmers say ReactJS is better while some say AngularJS for AngularJS development. But, it depends on your project and choice as both have some specialties.
ReactJS is real time, compatible with heavy traffic, and search engine optimization friendly. On the other hand, AngularJS offers smooth development and testing along with reliability. However, working with ReactJS seems to be easier but it also depends on your project. Both are great for single- page writing.










0 కామెంట్లు:
కామెంట్ను పోస్ట్ చేయండి